08.IIFE, Modules
주제는 IIFE, MOdules and Namepaces이지만 강의에서 Namespaces의 내용은 하지 않는다고 하여 pass~
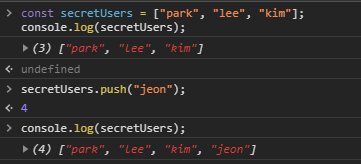
const secretUsers = ["park", "lee", "kim"];
console.log(secretUsers);위와 같은 문장을 실행하면 브라우저에서 Array에 접근이 가능하다.
브라우저에서 접근이 가능하다는 것은 해당 Array를 마음대로 변형하는 것도 가능하다는 것이다.
아래와 같이.

위의 secretUsers Variable은 공개되어 있다. Private이 아니다.
브라우저에 있고, 접근할 수 있다는 것이다.
어떤 경우, 자바스크립트는 주고 싶지만, 나의 variable에는 영향을 끼치는 것을 원하지 않는 경우가 있다.
비밀모드로 만들어야 한다는 것인데,
그럴때 사용하는 것이 IIFE이다.
바로 아래와 같이 함수를 만들고 해당 함수를 부르는 것이다. ()()
(function(){
const secretUsers = ["park", "lee", "kim"];
console.log(secretUsers);
})()
혹은
(() => {
const secretUsers = ["park", "lee", "kim"];
console.log(secretUsers);
})()

위와 같이 IIFE를 사용하면 해당 variable에 대한 접근이 불가능 한 것을 확인할 수 있다.
- Module
html페이지에서 외부 스크립트 파일을 가져와 사용해야 할때,
<script src="경로/스크립트파일명.js"></script> 와 같은 방식으로 사용한다.
하지만 각각의 스크립트 파일들을 하나의 모듈로서 포함시켜 사용하기 위해서는,
위와같은 문장으로는 에러를 발생시킨다.
type 속성을 추가하여 "module"값을 지정해주면 해결된다.
<script type="module" src="경로/스크립트파일명.js"></script>
'Javascript' 카테고리의 다른 글
| iframe을 이용한 유튜브 동영상 삽입방법 (0) | 2020.01.20 |
|---|---|
| JavaScript 개발자가 알아야할 33개 컨셉 09. Message Queue and Event Loop (0) | 2019.12.31 |
| JavaScript 개발자가 알아야할 33개 컨셉 07.Expression vs. Statement (0) | 2019.12.29 |
| JavaScript 개발자가 알아야할 33개 컨셉 06.Scope (0) | 2019.12.01 |
| JavaScript 개발자가 알아야할 33개 컨셉 05.Typeof (0) | 2019.11.25 |